Create Subsystems to Add Hierarchy
Subsystems can be used to organize your layout into coherent groups. To create a subsystem, drag out the Subsystem module from the Subsystem folder, then double click or right click and select ‘Navigate In’ to design the internal system. If more I/O is needed, add System Input and Output pin modules from the Subsystem folder of the module browser.
You can navigate through hierarchies either with the tabs at the top of the canvas, or by right clicking the canvas and selecting ‘Navigate Up’.
Convert To Subsystem
Instead of dragging out a new subsystem and manually adding modules, a user can create a subsystem from an existing set of modules. To do this, select a module or set of modules, right click, then select the Convert To Subsystem option. This will replace the selected modules with a new subsystem that contains the selected modules. Just as usual, a user can navigate through the different hierarchies with the ‘Navigate Up’ or ‘Navigate In’ options.
User Inspectors
Subsystems created entirely within Designer can have one or more user created inspectors, also built within Designer, to control the subsystem operations. The user inspector is shown differently depending on where in the subsystem hierarchy the user is.
Either double clicking a subsystem or choosing “Show Inspector” from the right click menu of the subsystem will show the inspector(s) in Run Mode (non-editable). The right click menu for a subsystem is available from the canvas of the subsystem, or by right clicking the subsystem module. In this example, double clicking UserSub, which contains Inspecter1, will show the inspector in Run Mode, and the user may change the controls and the associated subsystem module variables.
When the user inspector is at the same hierarchical level as the user view, it can be opened for edit mode when double clicked. The inspector can be modified to change or display variables from the modules in the subsystem.
In the previous example, the inspector edit dialog is invoked by double clicking the inspector on the canvas. The dialog will say “FOR EDITING”. In this mode, the slider cannot be moved to change an attached module variable. In order to change the variables in the attached modules from this level, one must use the right click menu on the canvas and choose “Show Inspector”. This is also valid for User Inspectors at the top level of the diagram.
Creating a User Inspector
In this example, a subsystem has been created with a ScalerV2 module and a Meter module. The desire is to have a knob to control gain, and a meter to show the output level.
The scaler module and meter module are necessary to attach to the knob control and meter control. First, select “Inspector Panel” from the module palette under the “Inspectors” heading.
Drag the Inspector Panel onto the canvas. Double click the Inspector Panel to edit, a blank Inspector Panel will open in Edit Mode as in the following figure. Edit Mode can be used to add, delete, move or change properties of inspector controls.
Drag a knob and meter inspector control from the palette:
If the editable user mode dialog is not large enough to accommodate the default size of the control, it cannot be placed – increase the size of the Inspector Panel, then retry placement.
Before testing the dialog, one must attach the control to a module variable. Right click on the meter and knob controls in the Inspector Panel and click View Properties in the pop-up menu. Enter Scaler1.gain in the modVar field, and Meter1.value[0] in the modVar field of the meter. If the names of the modules were changed after placement, enter those names instead of Scaler1 and Meter1:
“Knob” and “meter” are generic, so one can rename them and customize the subsystem with the caption property:
For more information on each inspector control and their available properties, see the descriptions in the Property panel, or right click either in the module browser or in the Inspector panel and click Help.
Next, ascend the hierarchy to the top level, where double clicking the subsystem will show the inspector dialog in Control Mode. Control Mode can be used during design time or run time to change the values of the module variables linked to each inspector control. For example, the knob control will change the subsystem’s gain module variable. The subsystem module block will show updates of the values as in the next figure:
This user subsystem, complete with an inspector, can be saved to the module palette and shared with other designs as a reusable subsystem, as described in the next section.
As a starting point, a user can right-click a module and select “Create User Inspector” to create a new Inspector Panel with the controls for this module.
Reusable Subsystems
A “Reusable Subsystem” allows a user to design a subsystem with a custom set of modules/user inspectors, and then save and reuse that subsystem across any layout. The reusable subsystem is represented by XML and MATLAB files that are generated when the reusable subsystem is created. The reusable subsystem can be shared by distributing these files and adding the MATLAB search paths accordingly via Designer.
Converting a Subsystem to a Reusable Subsystem
To create a Reusable Subsystem, begin with a regular subsystem. Create the subsystem (see Create Subsystems to Add Hierarchy), and make sure that it will build and run without errors. Tweak the modules as needed and add any desired User Inspectors. Ensure that any contained modules that access another module’s variable (eg. ParamSet, ParamGet) DO NOT reference modules that are outside the subsystem.
There are two ways to convert this subsystem module into a Reusable Subsystem. From the top level layout:
Click and drag the entire subsystem module from the canvas and to the Module Palette, either on an existing module directory or in the empty space.
Right-click the subsystem module and select the “Create Reusable Subsystem” option.
A new dialog window appears, titled “Create New Reusable Subsystem”, with the following entry fields (see figure below). Complete and edit these fields accordingly for this Reusable Subsystem:
Root Directory - root folder for the Reusable Subsystem’s generated folders/files (see generated Folders/File section)
Class Name - Unique file name for the generated output files.
Browser Path - Category in which module will appear under in the module palette
If the subsystem was dragged onto an existing module directory in the Module Palette, this will be automatically populated with that existing directory name. Otherwise, this will be automatically populated with the new directory name “Reusable Subsystems”.
Browser Name - The name of the module that will appear in the module browser
Canvas Legend - The text which will appear in the reusable subsystem block when on the Canvas.
Search Tags - Search terms to locate this module in the Module Browser
Pin Data Types - Valid data types for module input pins (can select multiple types)
Compiled Subsystem – If checked, creates a Compiled Reusable Subsystem
Once the fields are set, click OK, and the Reusable Subsystem will be created.
Note: The standard subsystem is not automatically replaced with the new reusable subsystem on the canvas. This action is left to the user to drag out to the canvas needed.
Generated Folders/Files
When a user clicks OK and creates a new Reusable Subsystem, Designer generates the necessary output files and folders, and adds them to the appropriate MATLAB paths. The location of this generated output depends on the Root Directory that was entered at creation time. This folder structure should not be modified by the user to ensure the Reusable Subsystem’s compatibility with Designer. See below for information about the generated output.
Doc
This folder is where HTML help documentation is located, which is an auto-generated template file that the user should update as described below:
Headings, formatting, names of Inspector Controls and pins will be pre-populated, but it will be up to the user to fill in other information. The template will be populated with keywords that can be replaced with the user’s desired text. These will be:
$description$: A short description of the module in one sentence.
$discussion$: Longer, detailed description.
Inspector Control description keywords will have the format $<ctrl_caption>Description$ e.g. an inspector control with the caption Left Gain would be $LeftGainDescription$
Pin description keywords will have the format $<pin_name>Description$
Lastly, the required modules will be included. This does not expose internal tuning or wiring, just which modules must be present in the AWE Core library on the target for the subsystem to function.
An example Python script for automating the html template replacement:
def replaceTemplate(filePath):
varMap = {
"$description$": "MyGreatModule makes awesome sounds",
"$discussion$": "Using proprietary technology, MyGreatModule knocks your socks off with booming bass, harmonious highs and magnificent mids.",
#"$MagicButtonDescription$": "Push this to hear the magic!"
}
with open(filePath, 'r') as fid:
fileContents = fid.read()
for templateVar in varMap:
fileContents = fileContents.replace(templateVar, varMap[templateVar])
with open(filePath, 'w') as fid:
fid.write(fileContents)
images
The default bitmap image (Default.bmp) will be used as the default Module Palette icon for all Reusable Subsystem modules. You can change this icon by either editing Default.bmp image, or by creating a new icon and updating the XML file:
Create a new .bmp image file for the Reusable Subsystem. Place this file in this images/ directory.
.bmp file dimensions must be 32-by-32 pixels, at 24 bit depth. Any other size will not be displayed properly in Designer’s Module Palette.
Edit the XML file to replace the filename with your new .bmp. Do not change the filepath otherwise. For example:
<image>../images/MyModule.bmp</image>
Reopen Audio Weaver Designer and search for the reusable subsystem in the Module Palette.
The icon should appear next to the reusable subsystem in the Module Palette.
By default, the image of the reusable subsystem will be blank with only the “Canvas Legend” text. The image of the reusable subsystem on the Designer canvas can also be changed using a custom SVG file.
Create a new SVG file for your Reusable Subsystem. Place this file in this images/ directory.
Edit the XML file to replace the filename with your new .bmp. Do not change the filepath otherwise. For example:
<svgimage>../images/MyModule.svg</svgimage>
If you don’t want the text displayed across SVG image in the Canvas, delete the text in between the <legend> tags.
Reopen Audio Weaver Designer and search for the reusable subsystem in the Module Palette.
The icon should appear next to the reusable subsystem in the Module Palette.
Click and drag the Reusable Subsystem onto the Canvas. The SVG will be displayed on the Reusable Subsystem.
MATLAB
The .json file represents the reusable subsystem in a text file format, used for construction
(Compiled Reusable Subsystems only) The .awb file contains the compiled reusable subsystem in an encrypted binary format
(Compiled Reusable Subsystems only) The .meta file contains definitions of any controlled module variables (eg. custom ObjectIDs, User Inspector Controls) within the subsystem
xml
The xml layout of the module used by Designer GUI. This is auto-generated and should not be modified, except when adding user-contributed images for the Reusable Subsystem.
Any manual edits to the XML files will not be preserved when making updates and overwriting a Reusable Subsystem (see Modifying a Reusable Subsystem and Overwriting).
Reverting a Reusable Subsystem
To revert a Reusable Subsystem back to a regular Subsystem, simply right click the Reusable Subsystem block on the canvas and select “Revert to Subsystem”. Now, the subsystem can be opened and modified accordingly.
Note: This right-click menu option is not available for Compiled Reusable Subsystems.
Modifying a Reusable Subsystem and Overwriting
To modify an existing Reusable Subsystem, start by converting it back to a regular Subsystem (see Reverting a Reusable Subsystem). Make the desired changes, and when complete, simply drag the block back onto the existing reusable subsystem entry in the module browser. The dialog window will open, and click OK to overwrite the existing reusable subsystem, or you can specify new entries to create an additional new module. The user should delete any previous creations of this Reusable Subsystem from the layout, as it could be unusable after the Reusable Subsystem is updated.
Reusable Subsystem “User Inspectors”
A Reusable Subsystem will maintain a User Inspector panel during reuse. Simply create the desired user inspector panel (see Creating a User Inspector) and be sure that all the inspector’s modVar properties are set to modules within the Reusable Subsystem. Create the Reusable Subsystem in the same way, and the inspector panel will be saved along with it.
Compiled Reusable Subsystems
Compiled Reusable Subsystems are Reusable Subsystems with backing files that are compiled to a binary format (.awb). Compiled Reusable Subsystems are similar to non-Compiled versions with the following key benefits:
The binary format means the layout does not need to be dynamically built, thus leading to faster layout build times (see Wire Information).
The binary format is encrypted when creating the Compiled Reusable Subsystem, providing privacy for users interested in protecting their IP.
The compiled format has higher memory overhead on the target, and there are more supplemental files (see Generated Folders/Files) when compared to regular Reusable Subsystems.
Reusable Subsystems Limitations
Reusable Subsystems have a few special cases which should be noted.
As previously stated, any modVar access must occur between modules in the same subsystem.
Any Inspector Groups will be removed (inspector groups are separate from User Inspector panels, which will be saved alongside a reusable subsystem).
The following limitations only apply to Compiled Reusable Subsystems:
The subsystem module must be fully connected/wired within the layout for the Compiled Reusable Subsystem creation to complete.
The Compiled Reusable Subsystem cannot be reverted to a regular subsystem.
The subsystem must be single-threaded and cannot contain any clock-divided modules like BufferUp / BufferDown.
Generate Target Files
Audio Weaver can generate “Target Files” that can be used with your AWE Core integration. For example, you can compile your Audio Weaver layout to “.aws” which will be a list of all the Server commands that make up your design. You can also generate an “.awb” which is a compiled, binary version of your design that can be stored and executed on your target system.
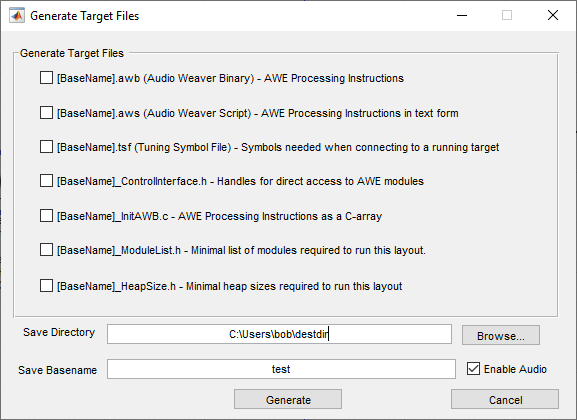
To generate target files, first create a valid design and then select the ‘Tools → Generate Target Files’ menu item. A dialog box will appear and prompt you to choose which files you would like to generate, and where you would like to put them. The “Enable Audio” checkbox will append an audio_pump command to your .AWB and .AWS in case you want to load the design but start the audio processing with a separate server command (for example, start the audio when a button is pressed).
The .h and .c files are used by the target application to load and control the signal processing layout when operating in standalone mode. The .tsf file is used to connect AWE Designer to a target that is running in standalone mode. For more information about how to use these target files, please see the AWE Core 8 Integration Guide.
Attach to Running Target
In some cases, a target may be running a layout that was not loaded via Designer. This may occur, for example, in production hardware where the layout is loaded locally on the target hardware. Designer can still connect and manipulate the layout without interrupting the ongoing processing if a tuning interface is available, and if the .awd and .tsf file (generated via the Generate Target Files dialog described above) for the system are known. This can be extremely useful for troubleshooting.
To Attach to Running Target, load the .awd and generate the tuning symbol (.tsf) file using Designer’s “Tools/Generate Target File” menu item. Connect to the target using the Server’s “Target” menu. Then use Designer’s “Tools/Attach to Running Target” menu item to complete the process.
The layout on the target can now be tuned as if you had loaded it via Designer.
When you are done tuning, the target can be detached by selecting Designer’s “Tools/Detach from Target” menu item.
Module Testing
Module regression tests can be run by selecting the “Tools/Module Tests” menu item. If the ‘Test Modules Used in Layout’ option is selected, the module tests will be run with the exact module configurations used in the layout. This type of testing, called System Test, can be useful to validate that the layout will behave as expected on the attached target.
To run the standard module regression tests on the attached target, the ‘Select Module Group’ dropdown can be used to select which module pack or packs to test. Subsets of the module packs can be run by selecting and de-selecting specific modules in the generated list.
After selecting the “Start Test” button, the tests will execute and results will appear in the “Results” pane. Results can be saved to a .csv file using the ‘Save Results’ button.
Layout Properties Menu
The layout properties dialog provides information about your layout and along with some control over how the layout behaves. To edit your layout’s properties, navigate to ‘Layout → Layout Properties’ from the top banner of Audio Weaver.
The top section includes information about the current layout. The next section allows the user to control whether the input data source and output data destination is a file or an audio device. The following section provides control of .aws file generation and some extra error checking on the output pin. The .aws file will be generated in the same folder as the current .awd file. If "Validate System Output pin" is checked, then the system checks if the inherited output pin properties fall within the specified ranges for the attached hardware output pin. The final section “Protect Layout” allows the entire layout to be locked from editing.
Global Preferences
To apply custom Audio Weaver Designer settings, use the Global Preferences menu at ‘File → Global Preferences’.
Changing Input Pin Properties
Right-click on the HW input pin to change its number of channels, Block Size and Sample Rate properties. Once the model is run or the ‘Propagate Changes’ icon is clicked, the updated HW pin information will propagate through the rest of the system. The output HW pin information is inherited from the connecting wire and cannot be edited manually.
Note: The dataType of the input pin is fract32 and cannot be changed.
Configure the PC Sound Card
AWE Designer’s Native Target allows audio processing to be performed on the PC. When running layouts on the Native target, the AWE Server can be used to select which PC input and output audio devices should be used. Access this menu from the Server’s ‘File → Preferences’ menu item. Choose your sound card and sample rate for analog I/O. Multiple sound cards can be enabled, and users can choose between DirectX and ASIO drivers. The selected inputs will be interleaved at the input pin of your Audio Weaver layout.
Copying Modules
Existing modules can be copied and pasted within the same canvas, or across hierarchies and even across separate layouts. To copy and paste modules, highlight the module or modules to copy, then right click on the selection and select ‘Copy’. Right click on the canvas that you want to copy to and select ‘Paste’ to insert the selection onto the canvas.
Modules can also be copied by left clicking the selected module(s) and holding down, pressing the CTRL key, and dragging the cursor to the desired location on the canvas and releasing the left mouse button.
To copy the settings of one module to another of the same type, right click on a module and select ‘Copy’. Then right click on another module of the same type and select ‘Paste Settings’. When settings are pasted, only a module’s variables change, not its arguments.
Wiring Information
The wires that connect modules together can show detailed information about the data that is being passed through them. Wire information is updated for the whole layout when ‘Propagate Changes’ or the ‘Build and Run’ buttons are pressed in Designer. The ‘View’ menu in Designer can be used to individually enable and disable the different display options shown below:
Showing Wire Information
To prevent visual clutter, the wire information display is by default disabled in Audio Weaver, but this information can be useful to display while designing or debugging a system. To show the wire information for each wire on your canvas, select ‘View 🡪 Wire Info’ menu item on the Audio Weaver toolbar banner. When selected, each wire will display the number of channels, block size, sample rate, data type, and the auto-assigned wire number. ‘2x64’ means two channels and a block size of 64 samples, and a ‘C’ added to the end of the data type means that the data is complex.
If the information panel shows a question mark (‘?’) for a wire, then it means that the layout failed to completely propagate wire information due to an invalid module configuration. Hit ‘Build and Run’ to throw the error message for the invalid module.
Channel Names
Wires connecting modules in a layout may consist of multiple channels. These channels can be named to help track which data stream is being sent where. This can be very helpful for designs with a large amount of IO channels. To show all the channel names in a layout, select ‘View → Channel Names’. Channel names can also be shown for a specific wire by hovering over the wire with the mouse.
Assigning Channel Names
To assign names to channels, right click on a wire and select “Edit Channel Names”.
Hit ENTER and start typing channel names. Each time ENTER is pressed, the focus will move to the next row. The checkbox in the leftmost column toggles between inheriting the channel name (unchecked) and defining a new channel name (checked). The right image below has renamed all 6 channels on the wire, and the left image has inherited all the empty channel names.
Inherited Channel Names
Once channels have been named, the channel names on a module input wire may be propagated to module output wires. To view inherited names in the edit channel names dialog uncheck the checkbox.
Above the channel names were defined for the input wire going into the Type Convert module. The output wire of the Type Convert module has inherited the channel names from the input wire and we have defined a new channel name for channel 3 “Float Channel”.
Viewing Channel Names
Whether channel name display is enabled for the whole layout, or if just hovering above one pin, the channel names are displayed above the wire as in the image below.
Regardless of whether there is an assigned name, every wire will show the characters ‘Ch#:’ for each channel on that wire. This is displayed in order to help identify which channel number on the wire each name corresponds to. In the image above, the channel names ‘Left’ and ‘Right’ are respectively assigned to channel 1 and channel 2 in between the ‘BassTone’ and ‘TrebleTone’ modules. The wire display in between these modules provides the additional ‘=’ decoration before the assigned channel name in order to show that the channel names were assigned to this wire. All the wires downstream will inherit the ‘Left’ and ‘Right’ channel names and do not have the ‘=’ decoration.
The channel names assigned to wires will also be shown in some module inspectors to make it more obvious which channel is being interacted with. For example, the Router module will show the channel names in the channel selection drop downs in its inspector:
Accumulated Delay
The wires in Designer also store information about the total delay of the signal through the system. This delay value can be displayed with the ‘View → Accumulated Delay’ menu item. By default, the delay will be shown in units of samples at the specified sample rate. The units can be changed to milliseconds of delay using the ‘Wire Delay’ dropdown of the ‘File -> Global Preferences’ menu:
Once enabled, the wire information shown for a system will look something like this:
Since the delays can be different for each channel on a wire, the ‘Ch#:’ string is provided to indicate that the following delay value applies to the #th channel on the given wire. In the image above, the Delay module introduces 50 samples of delay to each channel on the 48KHz wire, as seen by the ‘50@48KHz’ in the wire information display. There is also an FIR module in the flow that introduces latency to both channels, but the FIR module is not able to calculate the latency by the user supplied coefficients. To account for this latency, right click on the wire after the FIRNChan module and click ‘Edit Accumulated Delay’:
In the menu that opens up, the user can choose to continue to inherit the delay from upstream wires, add a fixed value to the inherited delay, or override the inherited delay with a new value. The coefficients supplied to this FIRNChan module introduce a 16 sample delay to the first channel, and an 8 sample delay to the second channel, so the wire information is edited as below:
Inspector Management
The ‘Inspector’ menu can be used to group the inspectors of related modules in the layout. The menu can also be used to show and hide different groups of inspectors to speed up inspector handling. To save an Inspector Group, open up your desired inspectors and then select the ‘Inspector → Save Group → New’ menu item. Once your Inspector Group is saved, it will appear under the top level Inspector menu. Selecting the group name will display your inspector group in exactly the same configuration as was saved.
The Inspector menu can also be used to close all open inspectors and to delete inspector groups.
Diffing Systems
Audio Weaver layouts can be compared using a ‘diffing’ capability. This can be useful for example to figure out changes between different versions of a layout during the design and tuning process. This functionality requires a Diff tool like WinMerge, to be installed. First specify your Diff tool under the ‘File Global Preferences’ menu item, then use the menu item ‘File → Compare Systems’ to make the comparison between two different layouts.
Another way to diff systems is to save the layouts in .AWJ format. Because .AWJs are plaintext JSON representations of a layout, any diff tool or text editor can be used to spot the delta between systems.
Reconnecting to the Server
If you accidentally close the AWE Server or change the connection type, use this menu item to relaunch the Server and reconnect to the target.
If the connection to your target hardware is lost through the AWE Server, you can quickly attempt to re-connect by clicking the ‘Connect’ checkbox at the bottom of the Server window:
Processing Files Menu
The file processing tool can be used to send audio data through a layout and record the output. This feature is useful for batch processing audio files and for quickly testing the output of your audio system. This tool will process files as quickly as possible, so operations are typically faster than real-time. Even more processing speed can sometime be achieved by increasing the block size in your layout.
Managing the Canvas
The AWE Designer Canvas consists of pages. You can change your drawing space using the “Layout → Canvas Size” menu.
Note: The canvas size is limited to 10x5. The zoom and align toolbar icons can be used to change your view and to easily organize your modules.
Feedback Wires
In an Audio Weaver layout, data typically flows from the input towards the output, with the output of one module feeding the input of one or more modules after it in the processing order. However, it is possible to feed the output of a module back to the input of a module that precedes it in the processing order. In this case, the new data will not be processed until the next block of data is processed resulting in a delay of one block. In AWE Designer, such feedback wires need to be specified manually. To do this, right-click on a wire and select ‘Feedback’ from the context menu:
The properties of the feedback wire can then be specified as either to be related to the properties of the layout’s input pin, or a custom value. See the Audio Weaver Module Users Guide for a detailed explanation of this feature.
Real-Time Profiling
When a layout is running, its computation and memory usage can be measured by selecting the ‘Tools 🡪 Profile Running Layout’ menu item. This will pop up a dialog displaying fine grained profiling information for the entire layout and for each module.
Manual Profiling
In addition to the real-time profiling offered by Profile Running Layout menu, Designer also provides the ‘Tools 🡪 Manual Profile Layout’ tool. The Manual Profiling tool manually pumps each sublayout in a design with tuning commands, which does not rely on any real-time audio interrupts. Collecting data in this way allows for more accurate profiling in certain situations:
Multi-rate Layouts (multiple clockdividers). Because each clockdivided sublayout is typically called in its own thread, the pre-emption of lower priority threads can introduce double-counting while profiling a multi-rate layouts in real time. This can lead to over-estimates of CPU load for sublayouts. Manual profiling pumps each sublayout independently so no pre-emption can occur.
If a layout is exceeding 100% CPU load. Traditional profiling can be inaccurate in this case since audio frames are being missed and not counted towards overall cycles. Since there is no timing requirement when manually pumping layouts, manual profiling can provide accurate CPU loads greater than 100%.
If real-time audio is not available on the connected target. This happens most often when the firmware for the target is still under development, but the CPU load required by a layout needs to be known. Only a tuning interface is required on the target for the Manual Profiling tool to measure CPU load.
Additionally, the Manual Profiling tool allows the user to input an audio file in order to profile the layout under specific scenarios. Both real-time and manual profiling results can be saved to file for later use using the ‘Export to File’ button. Results will be refreshed using the ‘Refresh’ button.
Show Unsaved Changes
To see all the changes since the last save, select ‘Tools Show Unsaved Changes’ for a display using the diff tool the you set in the ‘Global Preferences’ Dialog.
Compare Layouts
Two layouts can be compared by selecting the ‘Tools Compare Layouts’ menu item and selecting the awd files associated with the layouts.
Measurements
Many modules have associated frequency responses. The measurement dialog measures the composite frequency response between two points in your signal processing layout. To set up a measurement, first place marker modules at the beginning and end points of the desired measurement path in the layout.
Then select the ‘Tools Measurement New Measurement’ menu item to get to the measurement dialog.
Here you can select all the properties of the measurement display. When you push the OK button, an editable measurement graph will be displayed.
Tuning Interface Test
This function performs diagnostic measurements on the tuning interface that carries commands from the AWE Server to the target. This is handy to have when porting AWE Core to a new target. The functionality can be accessed via the ‘Tools Tuning Interface Test’ menu item. Test results indicate the interface speed under various conditions. For more information, see the user forum at www.dspconcepts.com.
Multi-Instance Operation
Some Audio Weaver target systems may have more than one instance of AWE Core running. In this case, the different instances can be selected using the drop lists in designer and server. For more information, see the user forum at www.dspconcepts.com.
Tunable Variables
Many modules contain variables that can potentially be tuned at runtime. When a variable can cause undesirable side effects, it can be locked out from tuning. To do this, right click on the module and select the ‘Permissions’ context menu. There, as pictured below, variable tuning can be can be allowed or disallowed for a module.
Setting Search Paths
Audio Weaver Designer comes with a few default search paths for Audio and Modules. You can add additional search paths for both modules and files (audio files, etc) via Designer.
The reason to update a module search path would be if you have created your own custom module. To add additional Module Search Paths, select File-> Set Module Path.
Module Browser/Palette
The Module Browser allows filtering by a few different parameters. You can filter the Module Browser list via data type by selecting/deselecting the boxes above the browser and under the search bar. The browser will only show modules with datatypes that match the selected boxes. For instance, if a user is not interested in any fract32 modules, they could deselect the box and see only float/int modules.
The image below shows the “Gain” modules of all data types.
The next image shows the same “Gain” category but without fract32 modules. Notice that the list is significantly shorter.
If you know the name or a keyword of the desired module, you can also use the search bar to filter the available modules.
By default, the module browser will filter out deprecated modules and missing modules (not present on the connected target). To toggle these filters, open the Designer File->Global Preferences dialog and toggle the “Show deprecated modules” checkbox. Beneath the checkbox, there is also a dropdown menu which provides the option to show all modules, filter by target, or filter by ModuleList.h (see below). Deprecated modules will appear in the browser with a yellow exclamation mark overlay, and missing modules with a red x.
Note: The image above was captured while connected to a target which does not contain the advanced module pack, therefore InvertN is missing.
An advanced feature is the ability to specify a specific ModuleList.h file as module filter. Any modules not in the specified list will appear on the canvas outlined in red.
Logging in Audio Weaver
If you are having issues or trying to debug the tuning interface, turning on logging can be a big help. See the image below for information on our different logs and how to enable/disable them.
AWE Server Menus
List Modules
You can see the full list of available modules on your target by using the “List Modules” feature in AWE Server. Connect to the target of choice and then select Target->List Modules. Each recognized module class name will be shown along with the unique Class ID number of that module. If any modules returned by the target are not recognized by AWE Server, then they will show up as unknown module classes.
If a module is not recognized by AWE Server, then it means that there is no corresponding .dll library that defines the module in the <Designer Install Dir>/Bin/win32-vc100-rel folder, and the module will not be usable in Designer.
Audio Start/Stop
The Audio Start and Audio Stop commands can be used to send corresponding tuning commands to whatever target is connected to the AWE Server. If a layout is loaded and running on the target, these Audio Start and Audio Stop menus can be used to start and halt the audio as desired without destroying the loaded layout.
Example AWDs
Example AWDs are included in the Designer deliverable. See Examples\Designer. There are layouts for both Fract32 and Float layouts.
ObjectIDs
ObjectIDs are generated symbols that are used in an AWE Core integration to allow the tuning of modules in the integration code. An objectID can be assigned to a module, and then that ID can be used to send tuning commands to a running layout on the target (without matlab or Designer). For more information on how to tune a layout via objectIDs, please see the AWE-Core—Integration-Guide.pdf.
To assign an objectID to a module, right click the module of choice and select ObjectIDs->Assign.
After you have assigned an objectID, it should appear under the Module on the canvas
You can clear the objectID by selecting “Clear” from the ObjectIDs menu shown above. You can also manually set a module’s objectID from the module properties “Build” tab.
Module Status
Each module has an associated runtime status with 4 possible values:
Active — The module's processing function is being called. This is the default behavior when a module is first instantiated.
Muted — The module's processing function is not called. Instead, all of the output wires attached to the module are filled with zeros.
Bypassed —The module's processing function is not called. Instead, the module's input wires are copied directly to its output wires. Some modules use an intelligent generic algorithm which attempts to match up input and output wires of the same size. Other modules implement custom bypass functions.
Inactive — The module's processing function is not called and the output wire is untouched. This mode is used almost exclusively for debugging and the output wire is left in an indeterminate state.
Use Inactive runtime status with caution!
Changing the module status is useful for debugging and making simple changes to the processing at run-time. The module status can be changed in both Design mode and Tuning mode.
The Module Status can be changed by right-clicking on a module and selecting “Module Status”. To change the module status of a group, select multiple modules (including subsystems) with drag and select or by pressing ctrl, and right-click to change the status of all selected modules.
Connect to Remote Server
Designer can be connected directly to a remote server, omitting the local AWE Server. A use case for this would be our AWE_command_line application for Linux. The AWE_command_line app contains a built in, GUI-less AWE Server. In this case, a user could omit the use of the Win32 AWE Server and connect Designer directly to the Linux target. Another use case is connecting Designer to a win32 AWE Server running on another PC.
Start the AWE Server on your Target. This can either be a local AWE Server on another PC or something like AWE_command_line. Make sure you know the IP or hostname of your target that’s running the server.
Open the Global Preferences window from the file dropdown menu
Switch the “Connection Type” dropdown from Local Server to Remote Server.
Enter the IP or hostname of your remote target. The click “Reconnect to Server”
If a successful connection is made, you will see a “Connected” string appear under your remote connection string. You will also notice that the default Audio File path has changed to your target’s filesystem.
Now you can run your Designer layout on your remote target as if you were connected to a local target.
Layout Variables
When developing a layout, modules may have arguments created using system wide data such as HW input sample rate or HW input block size. Data such as this may be entered explicitly for module arguments (i.e. 48000 for sample rate), or a symbol can be defined and used instead. For example, system input parameters such as TOP_SAMPLERATE are automatically defined in Layout Variables, so rather than entering 48000 as a module argument, you can use $TOP_SAMPLERATE (the ‘$’ tells Designer to treat this as a symbol). When this data value changes, it changes everywhere else that it is used. For example, if $TOP_SAMPLERATE is used across the layout (rather than explicitly defining 48000), it only needs to be changed in one place.
Defining Layout Variables
To open the Layout Variables dialog, select ‘Layout->Layout Variables’ from the Designer menu.
This will open the following dialog.
There are three sections: predefined variables, user variables, and variable usage.
Predefined Variables
The predefined variables section automatically defines symbols derived from the layout’s HW input pin. If the HW input attributes are changed, these symbol values will also change to match. The TOP convention is used in these variables to indicate that they represent the top level input and output pin values.
TOP_SAMPLERATE — the sample rate of the HW input pin
TOP_BLOCKSIZE — block size in samples of the HW input pin
TOP_BLOCKRATE — HW input sample rate divided by the HW input block size
TOP_NUMIN — HW input pin number of channels
TOP_NUMOUT — HW output pin number of channels
User Variables
The user variables section is where arbitrary symbols can be defined by the user. Symbols must be entered as <SYMBOL> = <VALUE>, one per line. Symbol names must begin with a letter. Symbol characters must be upper or lower case letters, digits, or underscore characters. No other characters or special symbols are allowed. If other text or spaces are entered they will be stripped out when the dialog is closed. For example, a user might define a symbol like “SIGNAL_NOISE_RATIO_THRESH”, and then use it in any module argument field in the layout anywhere that SNR is evaluated.
Variable Usage
The variable usage section shows which module arguments are implementing a given symbol. If a symbol is deleted from the user variables section, the user may refer to the variable usage section to find which modules relied on that symbol. The user can then manually delete/replace the symbol for each of the afflicted module arguments.
Saving User Variables
User Variables are typically saved within the layout, however Designer also supports a separate User Variables file.
Save to File
User variables, although typically saved with the layout, may optionally be saved to a file. To save user variables to a file click on the “Save to File” button and enter the file name to save.
Load from File
User variables previously saved to a file may be loaded from that file. To load user variables click on the “Load from File” button and select the file.
Using Layout Variables
To use a layout variable precede the symbol with a ‘$’.
The $NUM_PINS symbol has been defined with a value of 2 in the user variables dialog.
Simple arithmetic can also be used with the layout variables to define module arguments. For example, this Source module uses the predefined layout variables to specify its wire information arguments:
Note: As seen in the numChannels argument above, any expression must begin with a ‘$’, even if the first component is not a variable.
Layout Build Configuration (Debug/Release)
AWE Designer layouts support two Build Configurations; “Debug” and “Release”. In Debug mode, every module in the design is included in the instantiated layout. In Release mode, the user is able to exclude certain modules from being instantiated by marking them as “Debug”.
Some modules are only used for development purposes (debugging), and are not critical to a layout’s overall function. For example, the “Meter” module is often used as a quick visual indicator to confirm that a signal path is indeed sending/receiving a signal. These Meter modules improve the design and tuning process, but will negatively impact memory usage and performance on the target. Designer’s Debug/Release Build Configuration model is a perfect solution for situations like this.
This principle is adopted from the Debug/Release build configurations seen in almost all C compiler IDEs. For example, think about shipping an executable/library built for Debug instead of Release. The Debug build configuration will compile all of the code in the file without optimizations, and may include code meant only for debug or logging purposes.
Setting a Layout’s Build Configuration
A user can set a layout’s Build Configuration from the Layout->Layout Properties window under the “Build” section.
Every individual layout is saved with its own Build Configuration, meaning a user can have both Debug and Release AWDs open in separate Designer windows at the same time.
Note: The top banner in Designer indicates the layout’s current Build Configuration status. The image below shows the banner after switching to Debug.
Setting an Individual Module’s Debug Status
By default, a module’s Debug Status is set to Release. A module set to Release will always be included in the layout, regardless of the Build Configuration. A module set to Debug will be excluded from the build if the layout is in the Release configuration.
To set a module’s Debug Status, right click on the module and select from the “Debug Status” menu option.
When set to Debug, a module will be grayed out, and “Debug” will be appended to the on-canvas name.
Build Configuration Induced Wiring Errors
Because Meter and Sink type modules do not have an output pin, removing them from a layout is unlikely to cause wiring errors. However, Designer allows any module to be marked as Debug, not just Meters and Sinks. Setting an inline module (module with output pin in the main signal path) to Debug may cause a wiring error. It is up to the user to avoid and resolve these types of Build Configuration induced errors. See the example below. The Scaler module has been marked as debug, causing an unconnected input pin error thrown from the TypeConvert module. However, the Meter module has no issue.
Generating Target Files
It is important to note that a layout’s Build Configuration affects both building and running on a connected target (via tuning interface), and generating target files (AWB, AWS, etc). This means that generating an AWB/AWS from a layout above in Release configuration will omit the debug modules from the generated files.
If the layout’s Build Configuration is currently set to Debug, the Generate Target Files window will append “_debug” to the preliminary generated file’s “Save Basename” field. The user is free to edit the basenames before generating.
Note: Build configuration only affects the layout at the PC level. AWE uses a Designer->AWE Core dynamic instantiation model, so the Debug modules are simply not instantiated on the target layout. Overflow Detection.
Flash Manager Tool
The Flash Manager tool, which is delivered as part of the AWE Server, enables users to easily add and remove Audio Weaver Binary files (*.awb) on targets that support flash file systems. Once added to flash, the .awb file will be loaded by the AWE Core at boot-time and the target can run in stand-alone operation. See the next section ‘Using the Flash Manager’ for instructions on how to do this.
Note that another alternative for stand-alone operation is to store the .awb contents in a C array and compile it into an application directly. This method can be used on targets with or without a flash file system. For more information on this, see section 2.3.2 of the ‘AWE Core – Integration Guide.pdf’ available at https://dspconcepts.com/support .
Using the Flash Manager Tool
Generate an .awb file for your desired Audio Weaver design (.awd) in Designer by going to ‘Tools -> Generate Target Files’.
Select ‘AWB’ target file type and choose the directory to which the .awb file will be saved. Change the ‘Save Basename’ field to a name that is less the 16 characters, then hit the “Generate” button. It will then start compiling the system for creation of the .awb file.
Once the .awb file has been successfully generated, the following window will appear:
In AWE Server, select ‘Target -> Change Connection’ and connect to your target with the appropriate option.
In AWE Server, select ‘Flash -> Flash Manager’. Then press “Add File” button.
Browse to the previously-created .awb file and select it as the input file. Ensure that the file type is “Compiled Script” and check the box next to “Boot file” to designate this file to be used at boot-up (attribute = 26). Click the “Add” button to load the file into memory.
Once the progress completes, click “OK”.
After the file has been added, it will show up in the list “Flash file system on target” in the Flash Manager window. When you reset your target hardware and reconnect AWE Server to it, you should see a non-zero CPU % and heap allocated in the AWE Server, which indicates that the layout is indeed running.
Overflow Detection
On certain targets, AWE Core will detect any overflow conditions while a layout is running and present this information in AWE Server. An “overflow” occurs when the previous pump is not completed before attempting to schedule the next pump. The overflow logic is capable of detecting overflows in any of the sublayouts in a multi-rate layout.
When an overflow is detected, the AWE server is notified through the tuning interface, and the following indicators are updated in AWE Server.
The CPU usage progress bar will turn Red, indicating that the CPU usage has exceeded 100 %. If the overflow condition is transient in nature, it is possible that the cpu bar may not show this condition.
The overflow detection LED (red dot) in the top right corner turns ON. The LED will stay ON until the Design is stopped, thus alerting the user of the overflow in the current run.
The CPU overflows counter on the top right corner counts the number of overflows detected across the layout (including clock divided sublayouts) until the Design is stopped. This count indicates that one or more overflows happened since the last time AWE Server queried the target for profiling values (by default this is done at 10 Hz). In theory the server could have missed some overflow events occurring at the target between the last query and the current query. As a result, this counter may not reflect the exact number of overflows occurring on the target.
Note: This feature is currently supported only for AWE Core based targets and is not supported on Native or AWE Core OS targets.